Порядок действий для оптимизации сайта
Для получения качественного результата оптимизации сайта при помощи данного модуля, рекомендуется выполнять оптимизацию сайта по шагам. До начала выполнения оптимизации, рекомендуется провести аудит основных типов страниц сайта для сравнения итоговых результатов оптимизации.
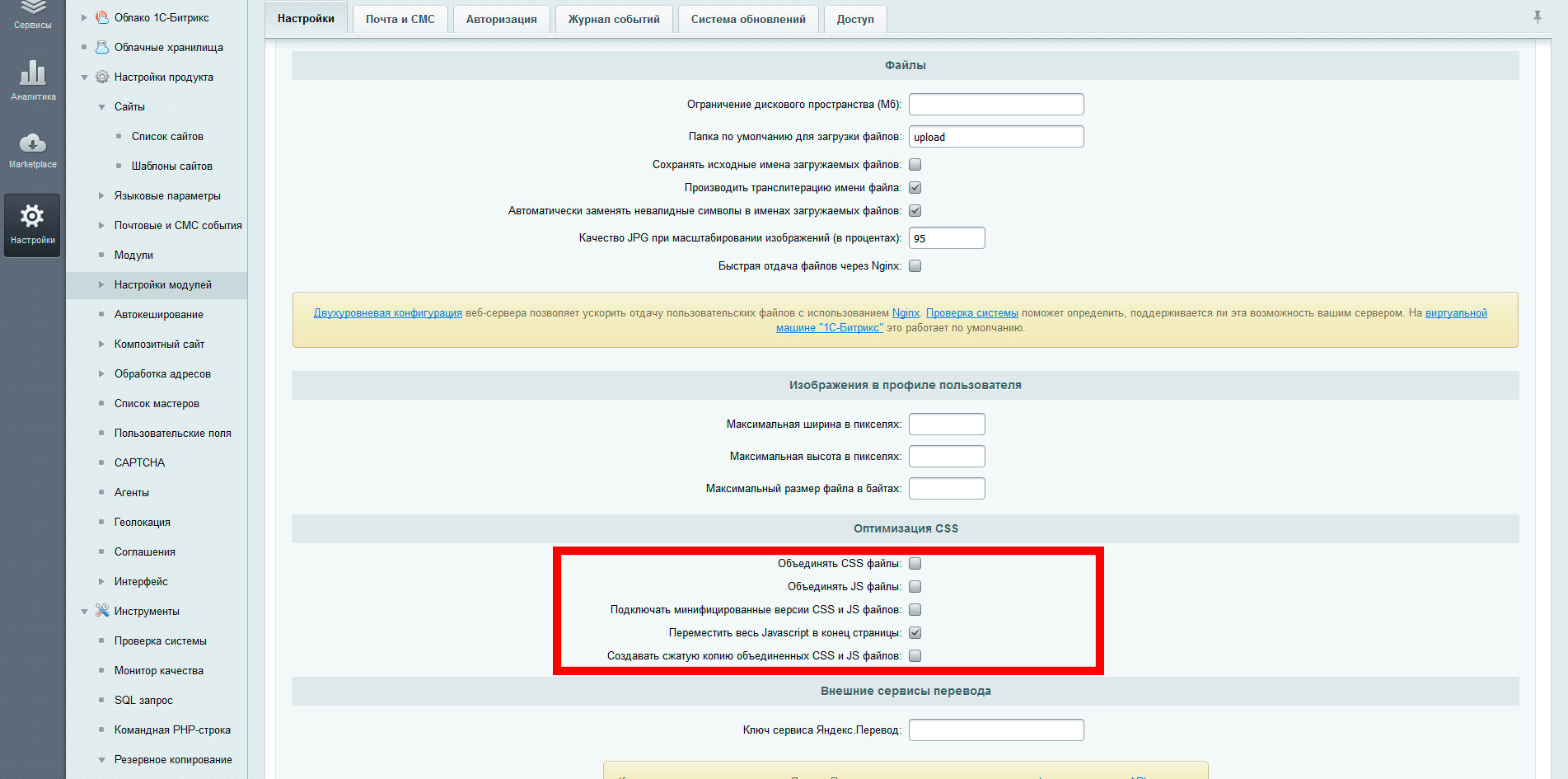
Перед началом работ рекомендуем в настройках главного модуля в разделе «Оптимизация CSS» снять все галочки, за исключением пункта «Переместить весь Javascript в конец страницы»
Вы можете оставить пункт «Подключать минифицированные версии CSS и JS файлов», но ТОЛЬКО ПРИ УСЛОВИИ, что на 100% уверены в том, что все ваши JS и CSS файлы минифицированы заранее. В этом случае при включении оптимизаций CSS и JS в модуле, вам нужно снять галочку использования минификации файлов.
Остальные параметры данного блока не рекомендуется включать.
Всегда рекомендуется выполнять 3 вида оптимизации и дополнительный 4-й шаг.
- Шаг 1 - Оптимизация CSS
- Шаг 2 - Оптимизация JS
- Шаг 3 - Оптимизация изображений
- шаг 4 - аудит страниц и включение дополнительных заголовков предзагрузки цепочек с данных страниц. Обычно бывает достаточно аудита главной страницы сайта и включения цепочек запросов в предзагрузку с нее.
По желанию, так же, можно включить оптимизацию HTML, но при этом необходимо следить, чтобы выигрыш от такой оптимизации не был меньше накладных расходом на оптимизацию и не снижал производительсть сайта в целом.
Каждый шаг состоит из 2 основных частей, повторяемых в цикле, до получения удовлетворительного результата:
- Изменение параметра - Установка или снятие того или иного параметра оптимизации
- Анализ результата - Проверка основных типов страниц сайта на возникновение ошибок при использовании данного параметра. При необходимости, параметр меняется и шаг повторяется с начала.